Projeto TRanÇa
O projeto TRanÇa – TRC na Dança, é um projeto de cariz formativo e social, o qual decorre ininterruptamente desde 2009. Este projeto funciona com vários grupos em processos criativos autónomos, estando organizado por anos letivos.
QUEM SOMOS
Pretendemos dar tempo e corpo a estratégias que são inclusivas, mas precisam da escuta para construir projetos que possam emergir do contexto. As práticas artísticas colaborativas na comunidade refletem uma ideia de pertença, desejo de aprender, e é nesta crença e ideia de emancipação que se pretendem transformar pessoas, comunidades e modos de estar. As práticas artísticas colaborativas refletem a democratização da cultura mas sobretudo da sua prática, transformando os espaços culturais na verdadeira casa da Criação e Experimentação Artísticas.
Que estratégias culturais têm em atenção uma abordagem culturalmente sensível e responsiva ao que está no território?
Quais as questões chave a partir das quais a arte e a cultura deverão encontrar uma resposta?
Como se compromete a comunidade na forma de responder?, e o que é que existe no lugar para ajudar a responder a esta questão?
Criar colaborativamente significa abandonar modelos tradicionais e abraçar as comunidades de contextos múltiplos e participações muito variadas. É neste sentido que a Arte faz ligação direta com o contexto, promovendo diálogos de estéticas muito diversas.
VISÃO
O projeto tenciona assumidamente agir em áreas essenciais para a educação e a sociedade, sobre as quais se procura discutir o estado do corpo na comunidade, a relação de espelho entre a arte e a vida, a especialidade da dança e o significado da prática artística colaborativa, ou a importância do cruzamento entre identidades e saberes diferentes. Esta perspetiva justifica a convergência de lugares, de comunidades e de áreas artísticas. Desta forma é possível entender a dimensão do desafio abraçado por toda a comunidade para criar uma nova obra de arte.
DEFINIÇÃO
A Dança enquanto ferramenta que articula saberes, conhecimentos e experiências é a porta de entrada, com uma atividade regular e mais intensa destinada a todos os grupos de participantes de todas as idades e contextos sociais. Do projeto TRanÇa fazem parte atividades de movimento livre, danças sociais a par ou a solo, danças tradicionais, processos criativos e colaborativos de descoberta de movimentos e técnicas de dança e composição criativa. É através de uma vivência multidisciplinar, aberta e inclusiva da dança em particular e das artes performativas no geral que os corpos se colocam em diálogo entre si, descobrindo formas individuais e coletivas de criar um discurso artístico que reconhece toda a sua dimensão geocultural, social e humana, num processo constante da sociedade para o palco e do palco para a sociedade.
DIREÇÃO&COORDENAÇÃO TRANÇA
A Direção do projeto TRanÇa é feita pelo professor André Marques. A Coordenação do Projeto é feita pela Associação Cultural DCTR em estreita articulação com o Teatro Ribeiro Conceição e o Município de Lamego.











 O Serviço Educativo do Teatro Ribeiro Conceição promove atividades que estimulam a imaginação, a descoberta, a criatividade e a partilha de conhecimentos. As crianças, os jovens e os adultos são todos, sem exceção, “o nosso público”. Este Serviço constrói todos os dias o futuro. Tem uma forte preocupação na formação de novos públicos, é fundamental na aproximação do Teatro Ribeiro Conceição à comunidade e promove o acesso à cultura em geral.
O Serviço Educativo do Teatro Ribeiro Conceição promove atividades que estimulam a imaginação, a descoberta, a criatividade e a partilha de conhecimentos. As crianças, os jovens e os adultos são todos, sem exceção, “o nosso público”. Este Serviço constrói todos os dias o futuro. Tem uma forte preocupação na formação de novos públicos, é fundamental na aproximação do Teatro Ribeiro Conceição à comunidade e promove o acesso à cultura em geral. Com o objectivo de recuperar, destacar e dignificar o espólio existente do antigo Teatro Ribeiro Conceição, a coordenação do o novo Teatro Ribeiro Conceição criou o “Espaço Memória”. Neste espaço estão expostas permanentemente todas as antigas máquinas de projeção, todos os documentos e outros objetos que ilustram o que era o TRC antigo. O “Espaço Memória” é também o local privilegiado para expor e vender publicações, documentos e outro tipo de objetos que o TRC venha a editar e/ou criar. Finalmente, este também é um espaço de exposições temporárias, tendo como tema o Teatro Ribeiro Conceição ou iniciativas culturais locais que se julguem relevantes para o espaço em questão.
Com o objectivo de recuperar, destacar e dignificar o espólio existente do antigo Teatro Ribeiro Conceição, a coordenação do o novo Teatro Ribeiro Conceição criou o “Espaço Memória”. Neste espaço estão expostas permanentemente todas as antigas máquinas de projeção, todos os documentos e outros objetos que ilustram o que era o TRC antigo. O “Espaço Memória” é também o local privilegiado para expor e vender publicações, documentos e outro tipo de objetos que o TRC venha a editar e/ou criar. Finalmente, este também é um espaço de exposições temporárias, tendo como tema o Teatro Ribeiro Conceição ou iniciativas culturais locais que se julguem relevantes para o espaço em questão.
 A 30 de Agosto de 1872, nasce na Freguesia de Ferreiros de Avões José Ribeiro Conceição.
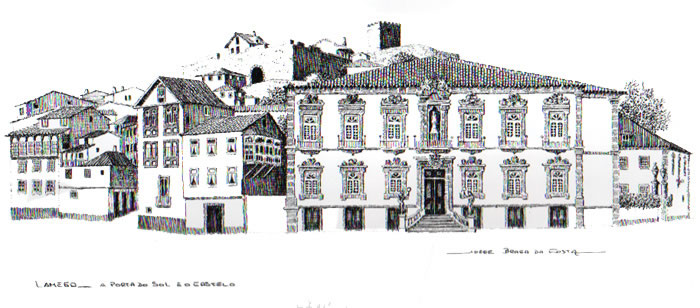
A 30 de Agosto de 1872, nasce na Freguesia de Ferreiros de Avões José Ribeiro Conceição. Datado do ano de 1727, este teatro foi inicialmente construído com o propósito de ser o Hospital da Misericórdia de Lamego que aqui funcionou até 1892. Quatro anos depois, o velho hospital passa a ser o novo Quartel do Regimento. No entanto, em 31 de Julho de 1897, um grave incêndio deixa este edifício reduzido a escombros.
Datado do ano de 1727, este teatro foi inicialmente construído com o propósito de ser o Hospital da Misericórdia de Lamego que aqui funcionou até 1892. Quatro anos depois, o velho hospital passa a ser o novo Quartel do Regimento. No entanto, em 31 de Julho de 1897, um grave incêndio deixa este edifício reduzido a escombros.